First adventure out of the coop — Astra took the new baby guy for a walk. She showed it how to scratch at the ground and peck up some tiny stones. Then they wandered around in the grass.
Author: Lisa
Listing Oracle DB Links
Quick command to list the db links available from a database:
SELECT DB_LINK, USERNAME, HOST FROM ALL_DB_LINKS ;
Fortify on Demand Remediation: Command Injection
Any time user input is used to shell out and execute a command, you risk the user executing more than you want. I can string together commands in DOS using &, in Unix using ; … and stringing together commands and then executing them can blow things up spectacularly.
You can add any sort of filter to the user input to sort this … however, it doesn’t absolutely mean the vulnerability doesn’t exist. If your “user” input is trusted (in this case, it’s an automated process where some code calls some other code … so “passing” is good enough), no big. But if there are actual users involved, you should also filter out any characters that are used to string commands together.
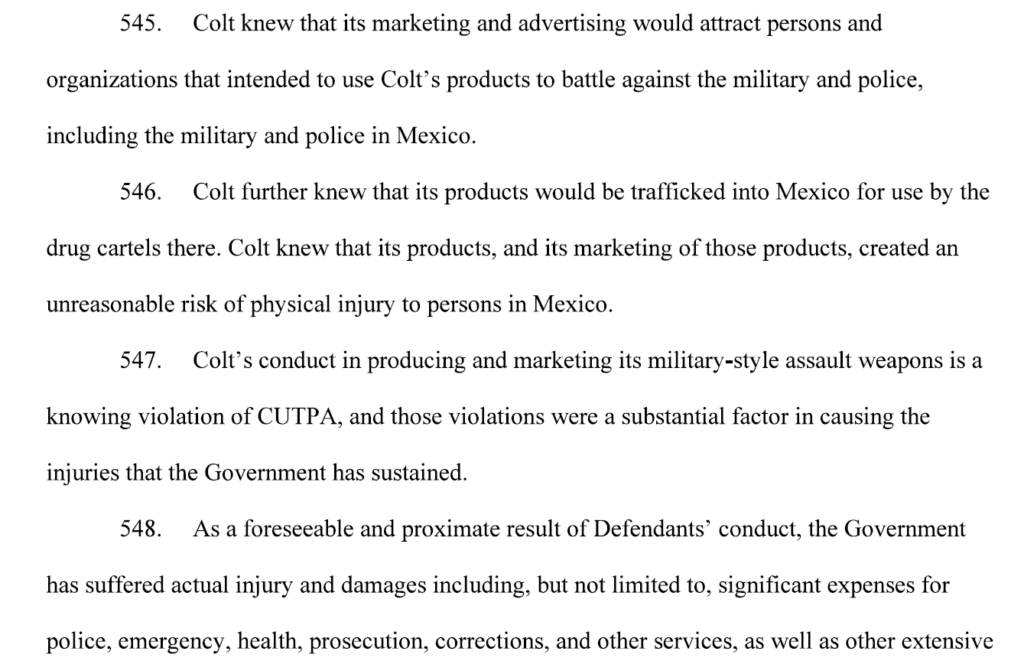
Estados Unidos Mexicanos -v- US Gun Manufacturers
Interesting approach, especially considering that the American government has a fairly long history of saying “hey, y’all — your drug cartels are a huge problem that you need to get sorted” — Mexico has sued a list of US gun manufacturers in US District Court in Mass (1:21-cv-11269). “Defendants have a duty not to supply the criminal market in Mexico” and details how Mexico feels the defendants have failed in this duty.
VS Code Timeline View
Fortify on Demand Remediation — Cross-Site Scripting DOM (JS)
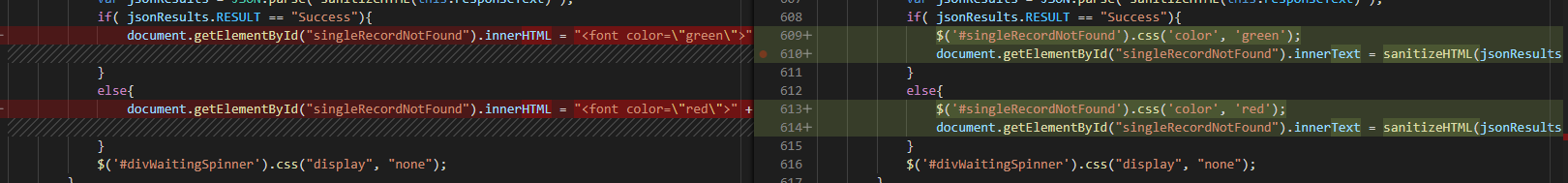
This vulnerability occurs when you accept user input or gather input from a AJAX call to another web site and then use that input in output. The solution is to sanitize the input, but Fortify on Demand seems to object strenuously to setting innerHTML … so filtering alone may not be sufficient depending on how you subsequently use the data.
To sanitize a string in JavaScript, use a function like this:
/**
* Sanitize and encode all HTML in a string
* @param {string} str The input string
* @return {string} – The sanitized string
*/
var sanitizeHTML = function (str) {
return str.replace(/&/g, ‘&’).replace(/</g, ‘<’).replace(/>/g, ‘>’);
};
This will replace ampersands and the < and > from potential HTML tags with the HTML-encoded equivalents. To avoid using innerHTML, you might need to get a little creative. In many cases, I have a span where the results are displayed. I color-code the results based on success/failure … in that case, I an replace innerHTML with a combination of setting the css color style element to ‘green’ or ‘red’ then setting the innerText to my message string.
I can bold an entire element using a similar method. Changing some of the text, however … I haven’t come up with anything other than breaking the message into multiple HTML elements. E.g. a span for “msgStart”, one for “msgMiddle”, and one for “msgEnd” – I can then bold “msgMiddle” and set innerText for all three elements.
Fortify on Demand Remediation: Dangerous Function – Unsafe Regular Expression
In PHP, split() is bad. It was deprecated in version 5.3 and removed in 7.0 … so you’d need to stop using it eventually anyway. Stop now! Use preg_split instead.
On Questioning Science
First Hatchling
Fortify on Demand Remediation – Header Manipulation: Cookies
This is a quick one — putting user input into a cookie is bad — they can throw in CRLF’s and add extra “stuff” into the header
setcookie("ECCKTHistoryCookieSamName", $strLogonUserID, time()+86400, "/sampleTool", $cookiescope, 1);
Strip out the CR, LF, and CRLF’s:
setcookie("ECCKTHistoryCookieSamName", str_replace(array("\r\n", "\n", "\r"), ' ', $strLogonUserID), time()+86400, "/sampleTool", $cookiescope, 1);