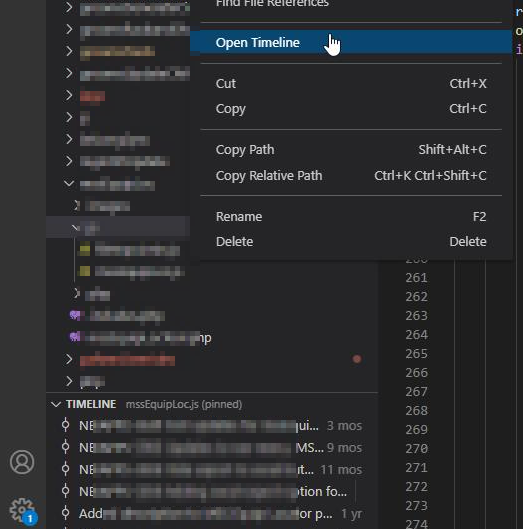
I never noticed this before — VS Code has a “timeline” that will show you a list of commits for a specific file. You can then see what changed in each commit.
Tag: vscode
VSCode Search/Replace Using Regex Capture Groups
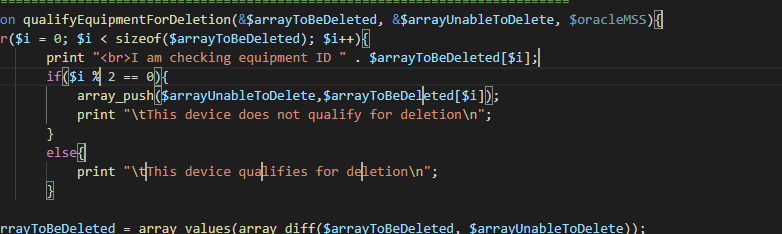
Regex adds a lot of flexibility to search/replace operations. Capture groups allow you to manipulate the found data in the replacement text. As an example, I have simple mathematical equations that are not spaced out reasonably. I could replace “+” with ” + “, “-” with ” – “, “*” with ” * “, “/” with ” / “, and “=” with ” = “, but using a capture group to identify non-whitespace characters and the range of operators allows a single search/replace operation to add spaces to my equations.
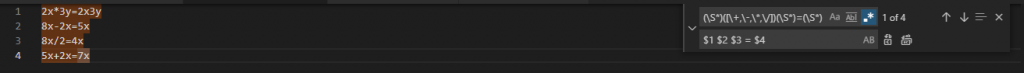
Selecting the regex option (in blue below), I can use the regular expression (\S+)([\+,\-,\*,\/])(\S+)=(\S+) as my search string. This means the first capture group is one or more non-whitespace characters, the second capture group is one of the characters +,-,*,/, the third capture group is one or more non-whitespace characters, there’s an equal sign (which I could make into a fourth capture group), and the fourth capture group is one or more non-whitespace characters.
An alternate regex finds zero or more whitespace characters — (\S*)([\+,\-,\*,\/])(\S*)=(\S*)
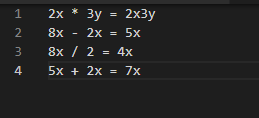
The replacement text then uses each capture group — $1 $2 $3 = $4 — to add spaces around the operators and around the equal sign.
VSCode — Shortcut for Uppercase and Lowercase Conversion
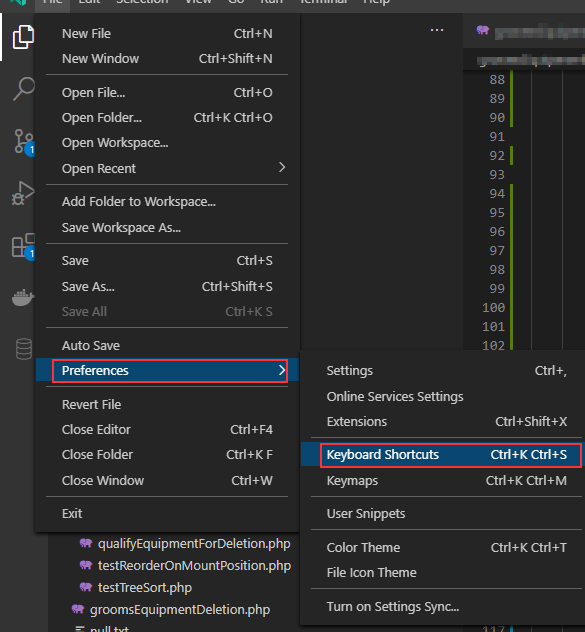
While you can run a command to convert the selected text to upper (or lower) case, there doesn’t appear to be a quick way to do it. Luckily, you can define your own keyboard shortcuts and map those shortcuts to commands. From the File menu, select “Preferences” and “Keyboard Shortcuts” (or use the Ctrl-K Ctrl-S combo).
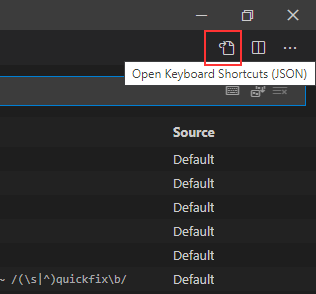
In the upper right-hand corner, click this icon to open the custom keyboard shortcut JSON file
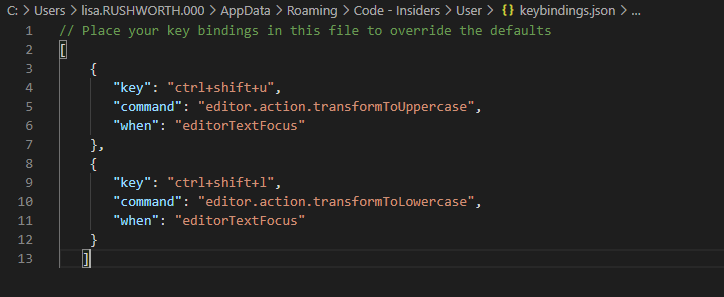
Add JSON elements for the shortcuts you want to define — the key combination, the command to run, and on what to run the command
Sample key command bindings:
[
{
"key": "ctrl+shift+u",
"command": "editor.action.transformToUppercase",
"when": "editorTextFocus"
},
{
"key": "ctrl+shift+l",
"command": "editor.action.transformToLowercase",
"when": "editorTextFocus"
}
]Save … voila, a keyboard shortcut to change to upper and lower case.
VSCode Keyboard Shortcuts
Scott accidentally hit the wrong key combination when attempting to comment out a block of code and brought up some clipboard viewer; and, in attempting to identify what he hit, I came across published keyboard shortcuts for Windows and Linux (I still haven’t found the key combo he hit, so I suspect he hit a desktop manager shortcut). There are a few time savers in the list:
- Alt in combination with the up/down arrow keys moves the current line up or down
- Shift+alt in combination with the up/down arrow keys will create a copy of the current line up or down
- You do not need to select a line to copy/cut — using Ctrl+c or Ctrl+x with no selection will copy/cut the entire current line
- Ctrl+K followed by the letter P copies the path to the active file
- Ctrl+K followed by the letter R opens a new file explorer window to the location of the active file
- Shift+Alt in combination with the letter i activates a ‘multiple cursor’ mode. Each line selected when you use the shortcut will get a cursor at the end of it
And whatever you type will be duplicated at each cursor. To leave multi-cursor mode, simply click elsewhere within the document — you’ll have one cursor where you clicked.
If you want multiple cursors on discontiguous lines, hold the Alt key as you click — a cursor will appear each location you click (not at the end of the line where you have clicked, literally the location at which you clicked — including multiple cursors per line.) If you add a cursor in the wrong location, click it again to clear that cursor.
VS Code Keyboard Shortcut: Commenting
We’ve been watching Microsoft’s Python programming course series — only the first couple so far, so it’s a lot of “yeah, knew that”. *But* there’s the occasional cool tip. You can comment line(s) of code with a keyboard shortcut:
Ctrl k,c comment current line (or selection)
Ctrl k,u uncomment current line (or selection)
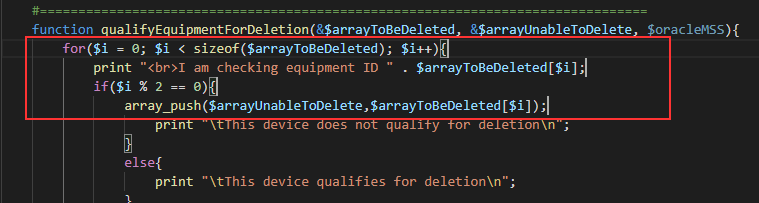
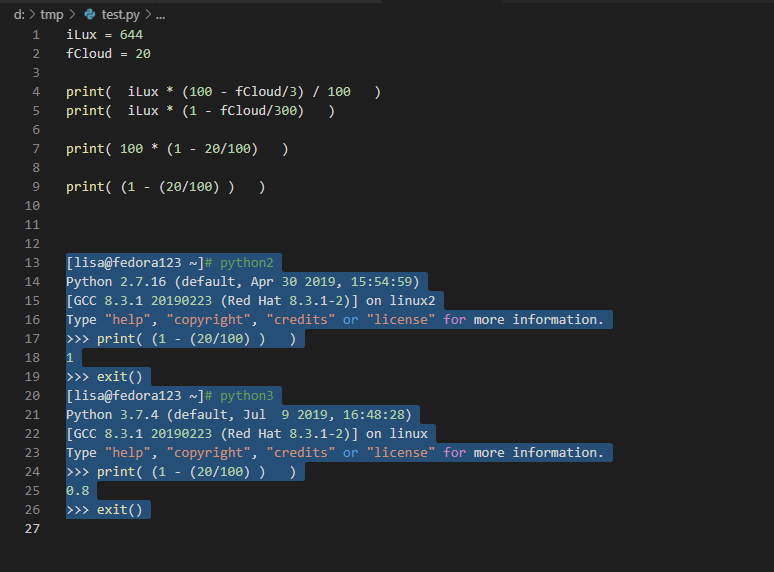
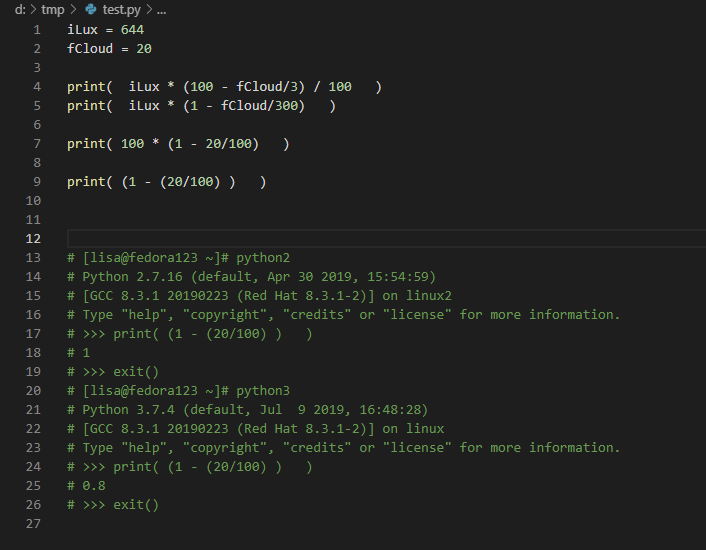
Highlight the section of code that you want to comment out.
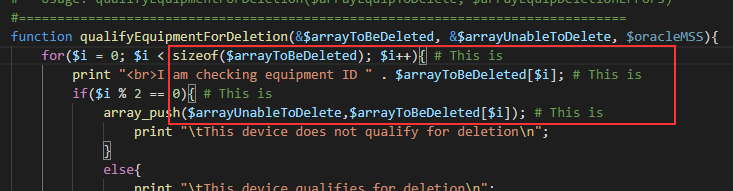
Hit ctrl-k and then ctrl-c … voila, a whole section of commented code. Denoting a comment is language specific, so this does not do anything if VS Code has not yet identified the language for your file.
To remove comments, use ctrl-k then ctrl-u. This works with code that already includes comments – you’ll get an additional comment in front of the commented line, and that additional comment will be removed leaving a commented line.
VSCode Tab Key Not Working
Tab suddenly stop tabbing in VSCode? Try hitting ctrl+m — evidently there’s another ‘mode’ for the tab key where it changes focus instead of tabbing. Very cool and useful when used deliberately. Very “huh?!?!” when you accidentally hit ctrl+m 🙂
From https://code.visualstudio.com/docs/getstarted/keybindings
| Ctrl+M | Toggle Use of Tab Key for Setting Focus | editor.action.toggleTabFocusMode |
Of course if that wasn’t your problem … focus mode is turned on now & you’ll want to hit ctrl+m again to change back to tab mode!