If you can add script tags to the page head, you can add a “Share to Teams” button on your web site. This can be used to allow employees to share internal sites to Teams, but it can also be used on public sites to allow visitors to post links to their Teams organization.
How? There are two steps – add “<script async defer src=”https://teams.microsoft.com/share/launcher.js” ></script>” in HEAD. The post that is made to Teams is *prettier* if you have meta properties for title, description, and image within the linked page.
Then add a div with class “teams-share-button”. The “data-href” value is the URL to be shared. If you don’t want a page preview to render, you can set “data-preview” to false.
Sample page content:
<head>
<title>Teams Share Test</title>
<meta property="og:title" content="Lisa Rushworth Home Page">
<meta property="og:description" content="Lisa Rushworth's Home Page">
<meta property="og:image" content="https://www.rushworth.us/lisa/RedR.png" />
<script async defer src="https://teams.microsoft.com/share/launcher.js" ></script>
</head>
<body bgcolor="black" text="white">
<div class="content">
<P>Here is the really cool information contained on this web site. It is so interesting that you want to share it to Teams.</P>
<P>Click the Teams button at the bottom and you'll see a form that allows you to share the URL as a thread in a Teams channel.</P>
</div>
<div class="teams-share-button" data-href="https://www.rushworth.us/lisa/teamstest.php" data-preview="true">
</div>
</body>
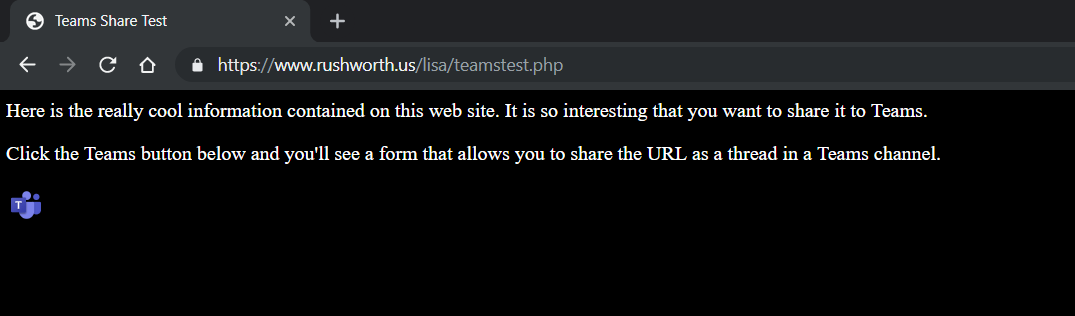
Visitors will see a small Teams logo in the teams-share-button div. To share the URL in Teams, they just need to click on the Teams logo.

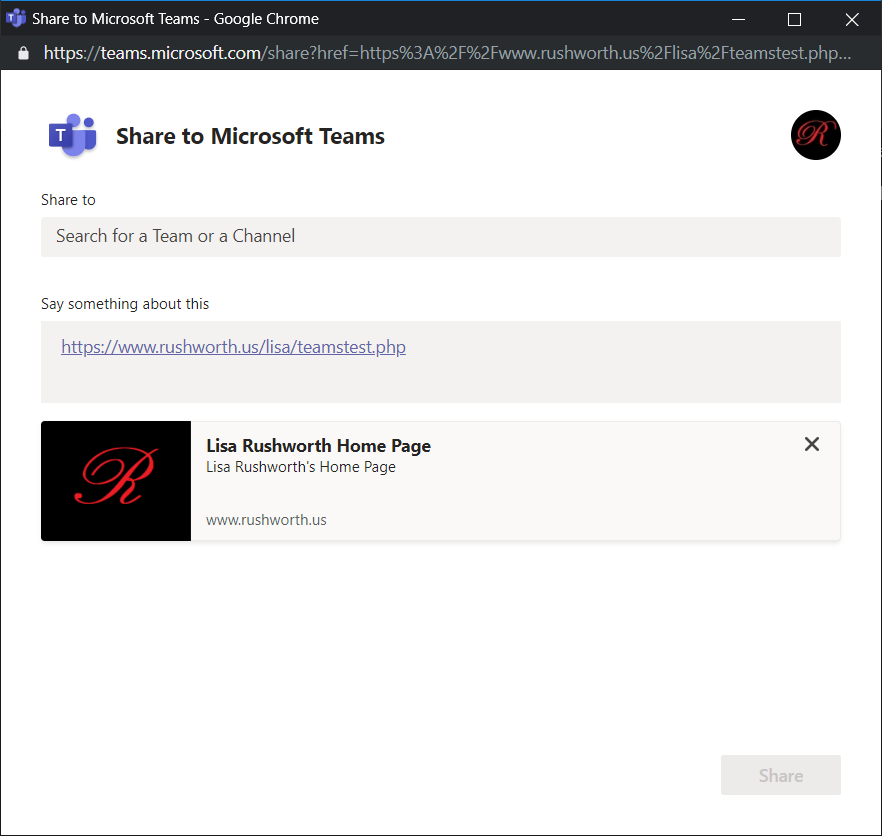
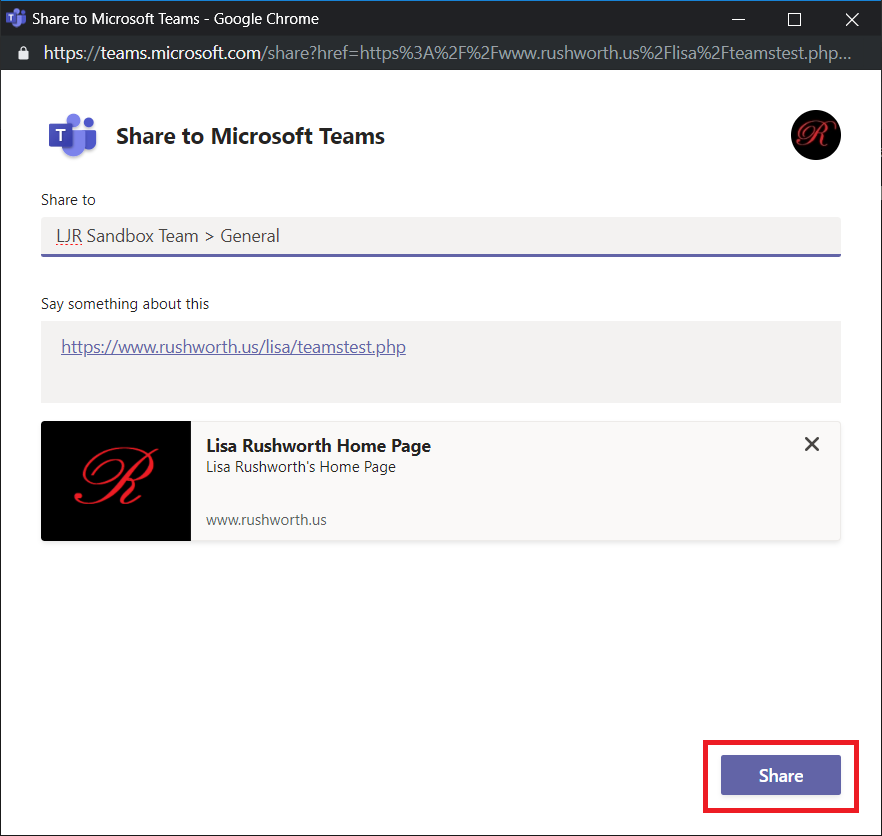
A new window will load. If the user is not logged into the Team web site, they will be prompted to log in. Once logged in, the share dialogue will be displayed. If your site has title, description, and icon meta tags, a preview card will be included at the bottom.

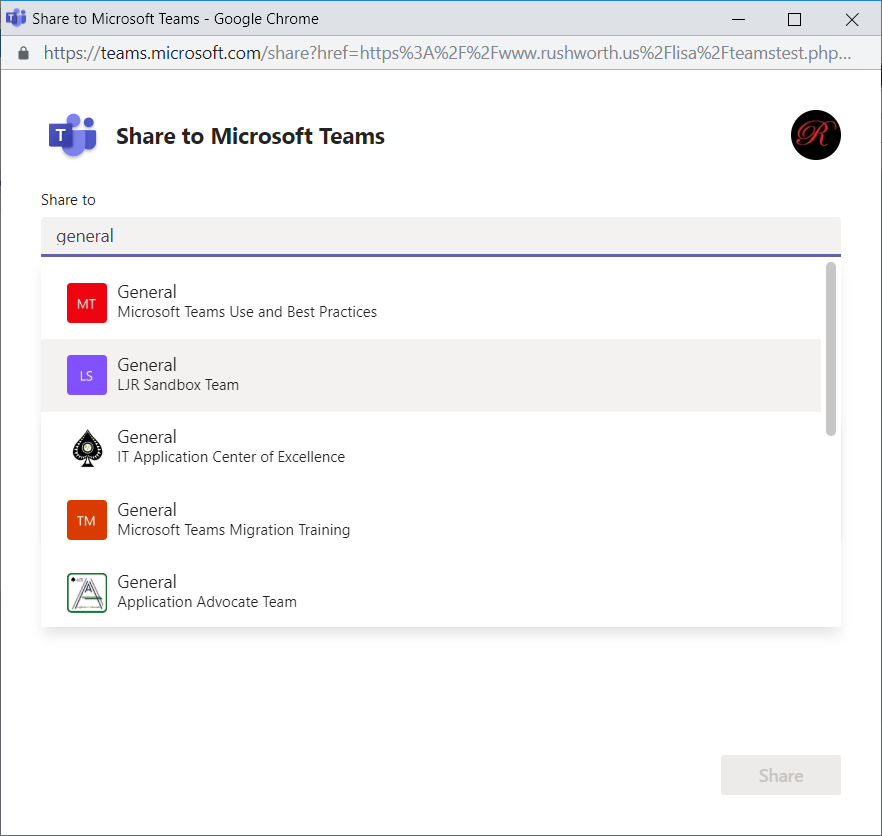
Click in the “Share to” field and type a Team or Channel name – Teams and Channels from the user’s organization will be displayed.

The user can add text to the thread. Click “Share” to share the link to the selected Teams channel.

A confirmation page will be displayed.

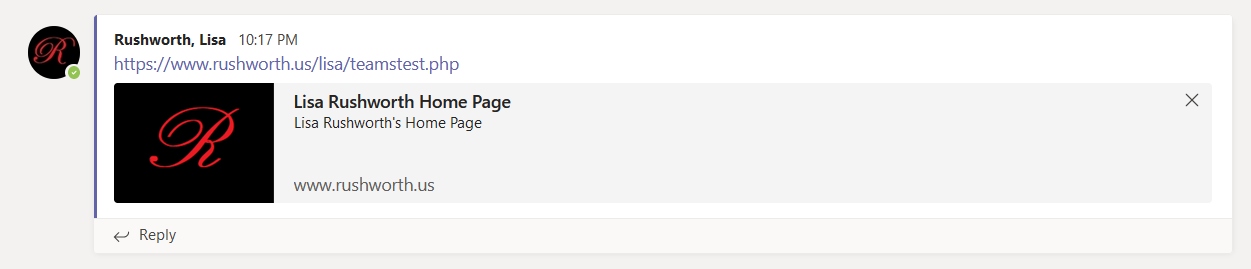
In Teams, a new thread will be created. This is the thread for my shared URL.

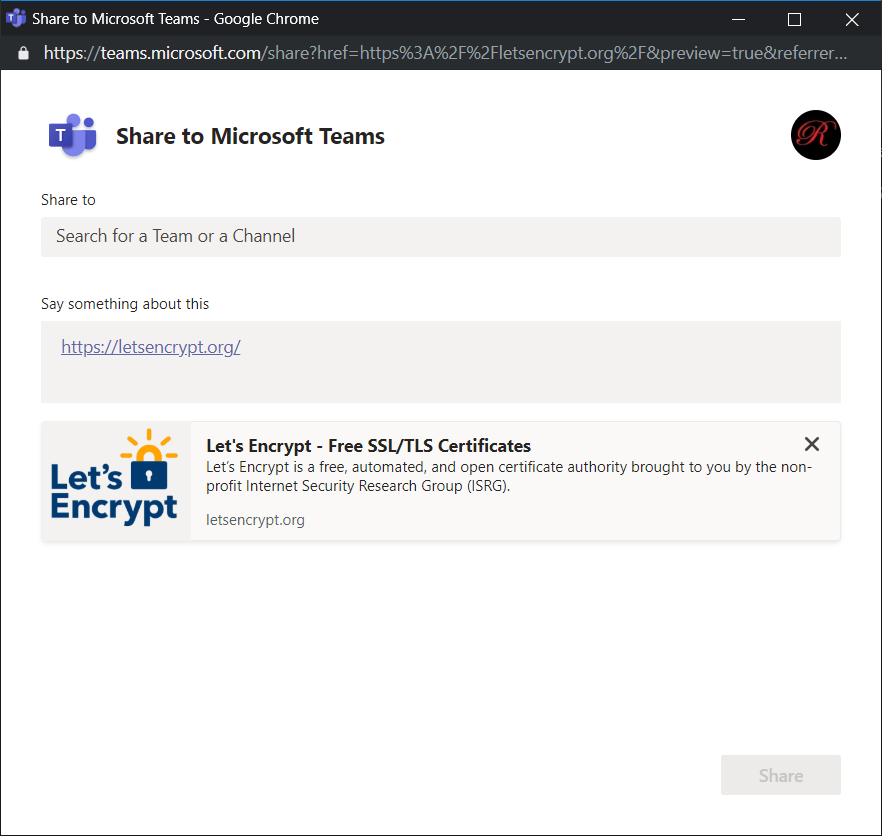
The URL used in the teams-share-button DIV doesn’t have to match the page on which it is used — I can add a ‘share to Teams’ button that posts any URL to Teams.